How It Works:
The store consists of 3 parts:
- Cart and products (these are the parts your website visitors will interact with)
- Checkout pages
- Store settings
All is simple — your website won’t feature the eCommerce functionality until you add at least one product (the Product Widget). As soon as you drag the Product Widget to the page, the Cart appears in the top right corner and the corresponding system pages and settings are activated. And on the left panel, you’ll see a button for a quick access to the Store settings.

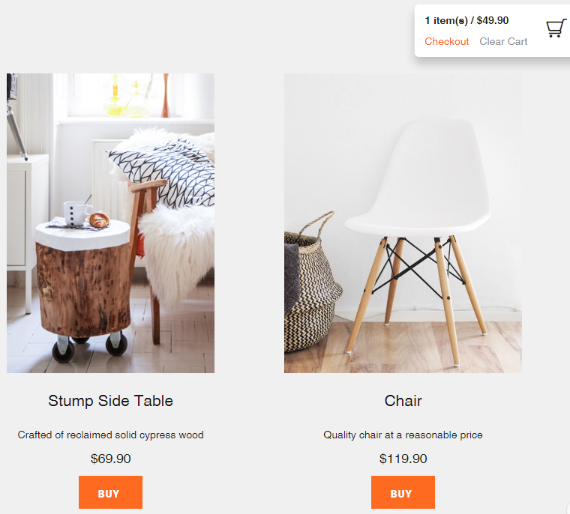
Cart & Products
A product is a basic element of the store. It can be customized in terms of design, description, image, and price. At this point, all products you add are standalone. In the next release, we’ll make them interlinked to introduce a global product catalog.
Note: The Product and the Card are different widgets even though they can be set up to look identical. The Cart is enabled only for the Product.
The product’s Buy button has 2 variants of behavior: upon clicking it, the products are either added to the cart and the client continues shopping, or you can configure it so that your client is immediately taken to the checkout. The latter will be a good decision for shops with only one product. In the future, we will introduce new designs having a cart integrated into the header.
Store Settings
There are several ways to navigate to them. Either with the help of the quick access icon located on the left panel, or from the Cart menu, or from the Store menu.


Here you’ll find 4 industry-standard sections:
- Settings
General settings of the store such as currency and cart behavior.
- Order Form
It follows the work logic similar to that of the Contact Form widget. You set up a form that your customers will have to fill out when placing an order. Also, you specify your contact email where store notifications will be forwarded to and also the text of the message that will be sent to a customer.
- Shipping
In this section provide all shipping methods that you’re planning to offer. By default, there are a pickup and courier delivery options. The irrelevant methods can be deleted while the relevant ones need be assigned the prices that will be taken into account when calculating the total cost of the order.
- Payments
You can specify what payment options you provide in your store. At this moment, there are no integrated payment processing options such as accepting bank cards on the website. However, in the upcoming months, we will add PayPal checkout and Walletone payment service.

Orders
Once the order is placed, both the owner of the website and the customer receive an email with all details. The order collection system for the Dashboard isn’t in place at the moment, but is planned within one of the upcoming updates

Pricing
At this point, the store is in beta, which means you can enjoy its features for free. However, once it’s out of beta, it will be included into a separate Online Store Plan costing $10 per month when paying for a year (or $12 per month if billed monthly). Apart from the online store, the plan will offer a pro version of the costs calculator, premium designs, and goals in Google Analytics. Also, the store will be added to the Pro Plan.
Our Plans for the Future
This is the very first version of the online store functionality. But, even though it is in beta, its features are actually fully operational and stable, already allowing you to build your real store. We’ve been testing and re-testing it ourselves and then decided it’s time that we launched beta and invited you to share your thoughts.
Please let us know what features you’d like to see added — we’ll do our best to implement them in the first place. And, given it’s beta, your comments about usability, interface logics, and the current features are more than welcome too!
Enjoy testing the new store and stay tuned for more product updates. In the upcoming releases, we’re planning to introduce payment options, global products, and a list of orders available directly from your website’s Dashboard.