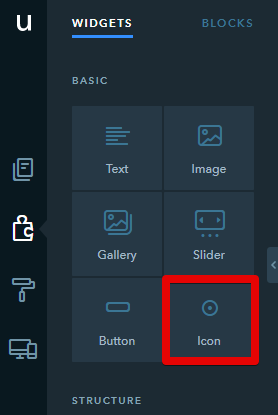
The new Icon widget is already available, and you can find it in its usual place — in the Basic section of the Widgets tab:

In addition to the new features we are about to unveil right now, we completely revamped things under the hood for the React library. It’s important because all new uKit widgets will also be coded in React, which means cleaner code, faster loading, and more options for future updates.
New Functionality
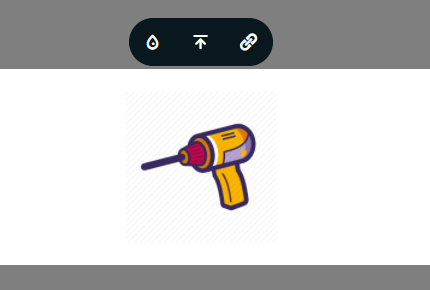
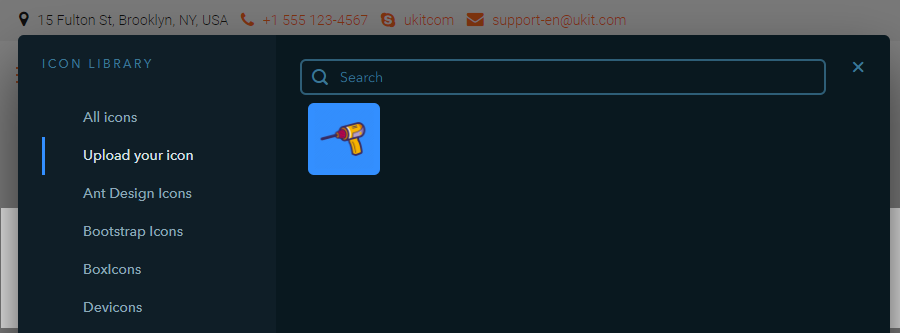
Now all the settings for icons are moved to the editing area and grouped into three categories: design settings (color, size, and hover effects), a library of default and custom icons (yes, now you can upload all your own icons!), and linking options.


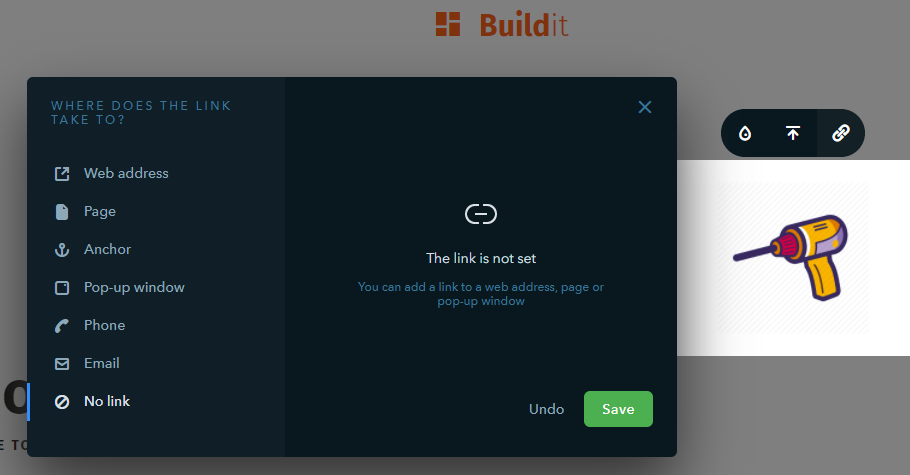
We also added new useful types of links:

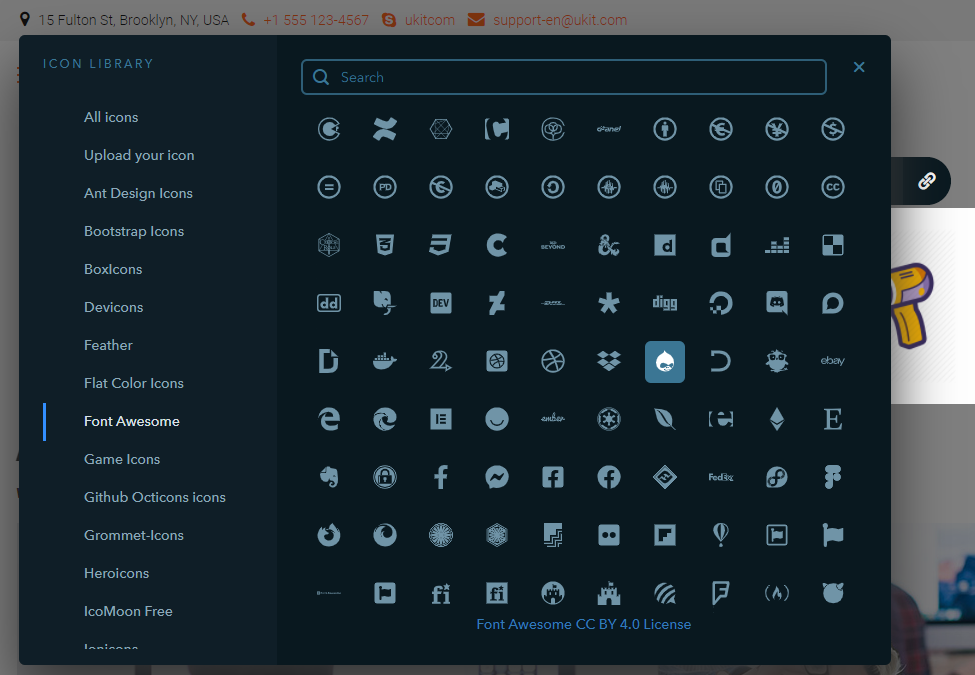
We updated the icon library and added many new icons:

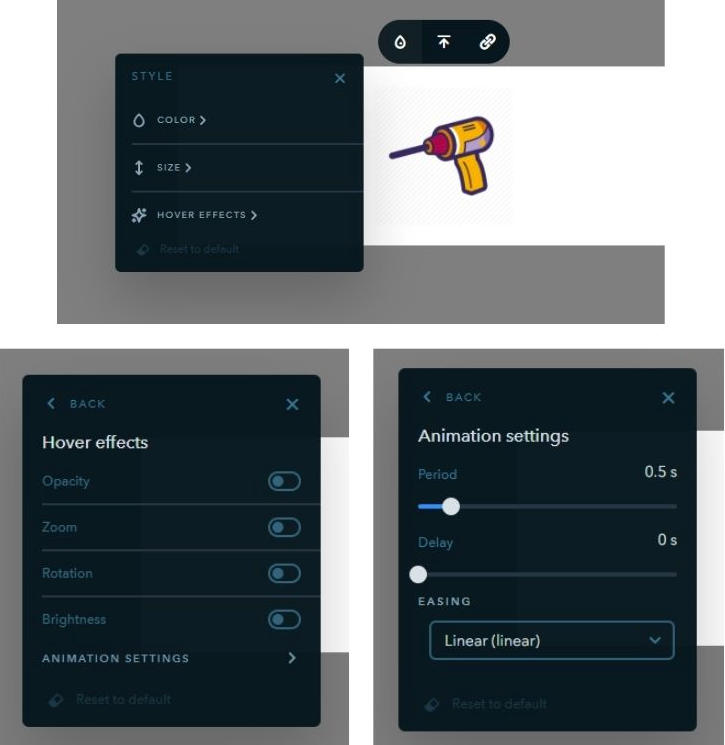
And we also changed the interface so that it would be easier to customize the icons: change colors, size and apply hover effects:

The next update is coming very soon, so follow the news on our blog and social networks! :)