Pinned Blocks
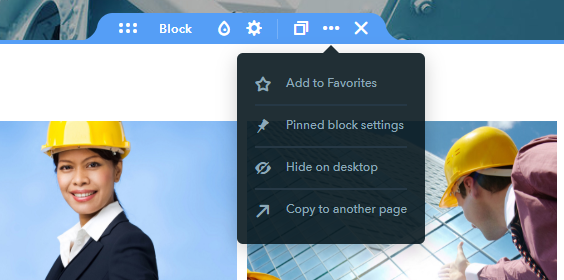
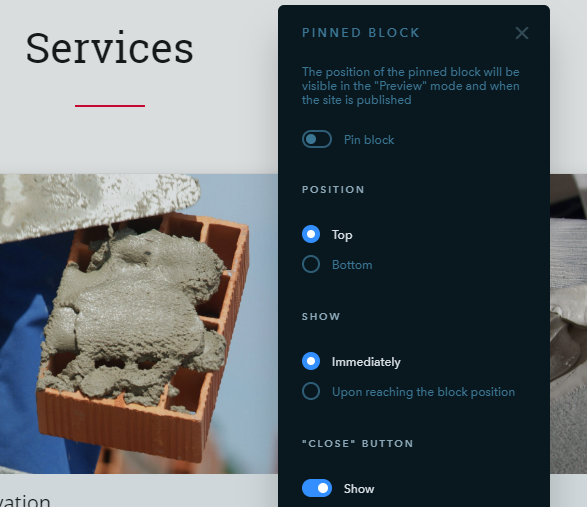
This feature can be applied to absolutely any block on your page (except the header and footer). Pinning a block is fairly straightforward:

Don’t make a block pinned if it exceeds the height of a screen and avoid combining this feature with the fixed menu that follows as you scroll. Otherwise, this can harm user experience and result in driving visitors away from your site.
You can make a block “stick” either to the top or to the bottom of the screen, as well as set the event for triggering the pinned block — a user can see it immediately when opening the page or upon scrolling down to the place where the block is located.

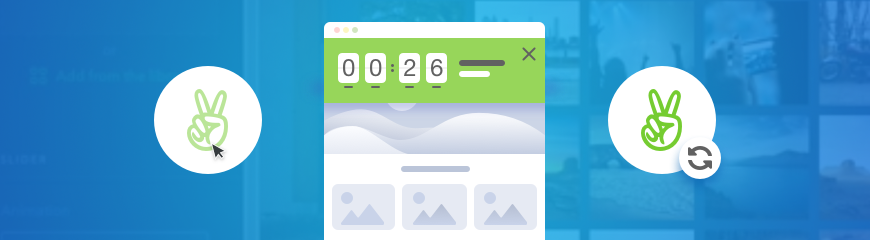
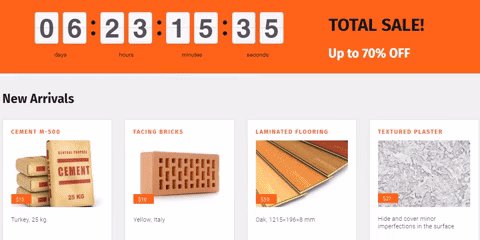
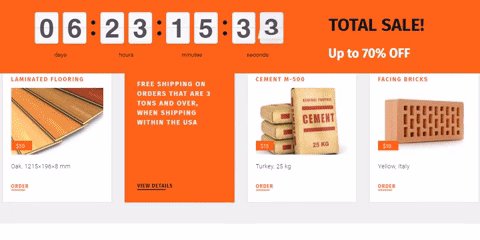
Here’s a nice example of using a pinned block if your online shop is running a promotion:

In this case, the “Show upon reaching the block” option is enabled. The block isn’t too long and covers only a small part of the screen (we’ve pointed this tip out above). There can be only 2 pinned blocks on the site at the same time: one pinned to the top and the other staying at the bottom.
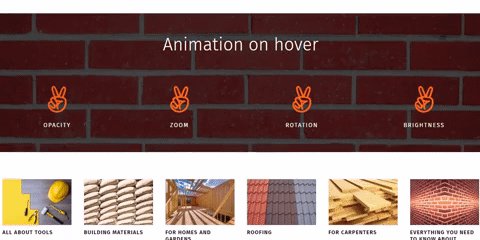
Icon Animation
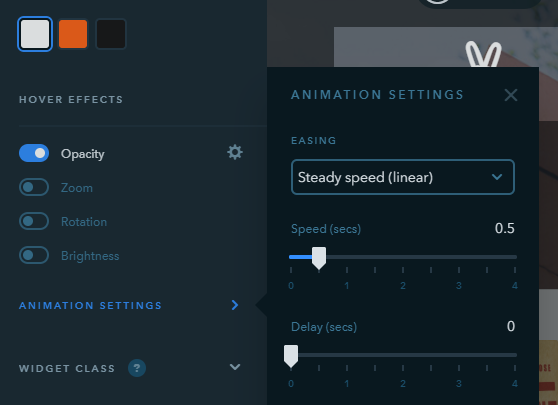
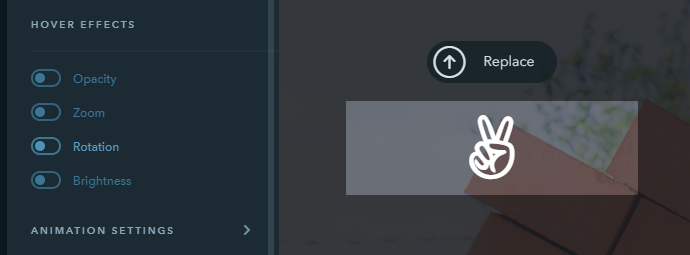
We’ve added 4 animation effects that can be applied to icons:

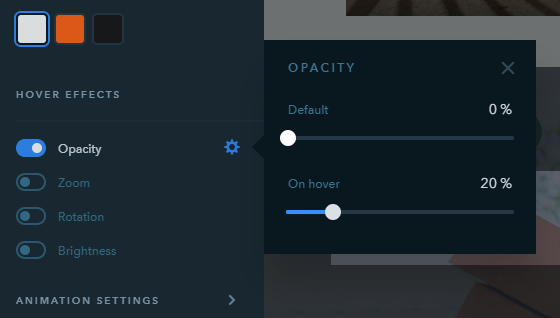
Each has its own settings so you have a number of design options for every icon to choose from. The system allows applying more than one effect to an icon at the same time, which gives you freedom to show your creativity:

You may also want to configure the animation speed and the way it appears — immediately or with a delay: