Configuring a Block by Screen Height
If the block height is determined by the screen size, now it’s possible to additionally enable the content alignment options: top, center and bottom. To access them, open the Structure tab:

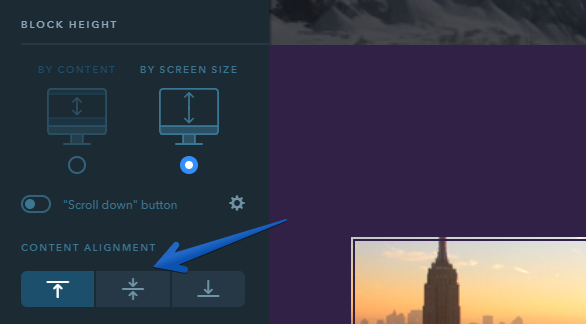
Choose the desired vertical alignment variant:

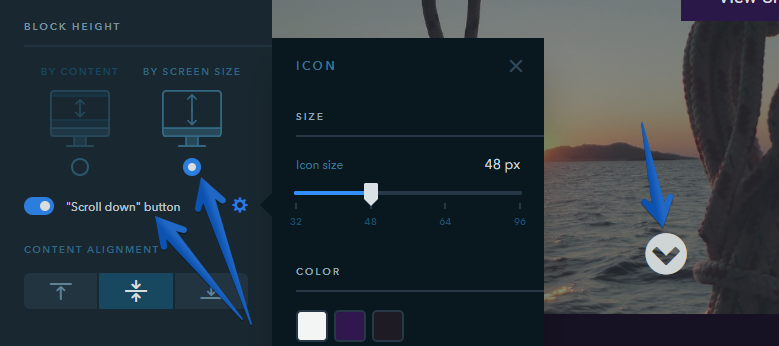
In addition to this, a new possibility has been introduced: now you can enable a “Scroll down” button so that your customers have better experience navigating the page:

If you wish, the button icon can be replaced with your custom one. To do this, just left-click on it:

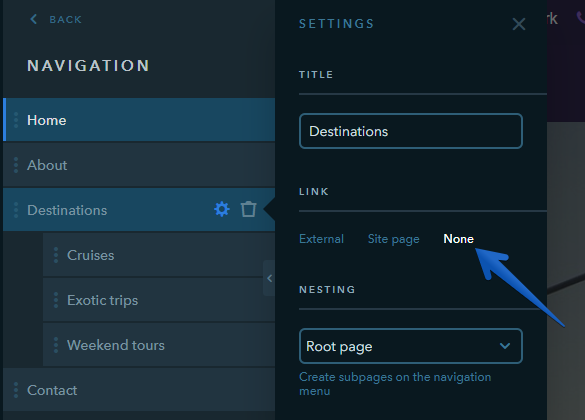
Unlinked Menu Items
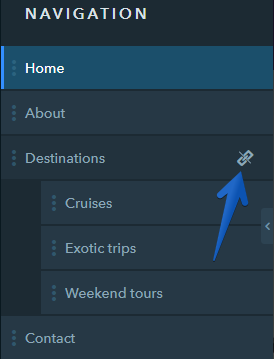
This is something you’ve been asking for a lot. An ideal solution if you want to make a parent menu item unclickable while keeping the nested items clickable in a drop-down menu:


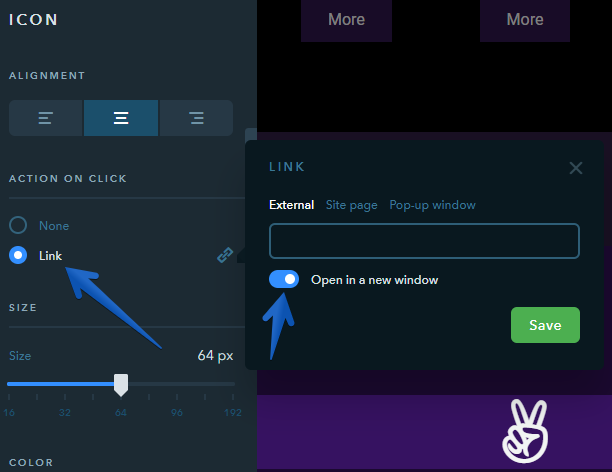
Icon Links
Continuing the topic of adding and removing links. One more long-anticipated option is making its way to uKit — now it’s possible to assign a link to the Icon widget element. Click on an icon and choose the link type you need — this can be either an external or an internal one, as well as a link to a pop-up window:

Social Networks Widget Update
We’ve extended the widget with a new batch of popular services (among them are Telegram, Viber, WhatsApp and more) that will come in handy when specifying links to social media and messengers:

Liked this update? We’d love to hear your thoughts in the comment section! :)