Where's the New Widget?
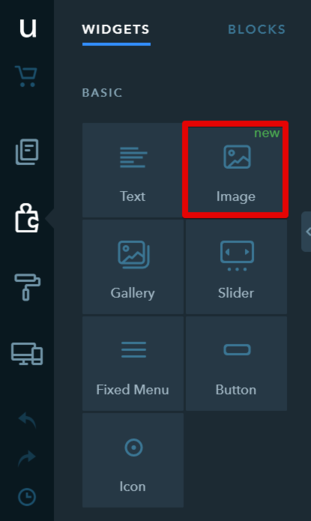
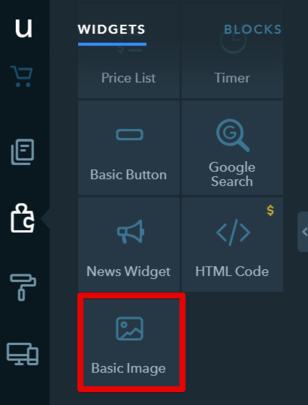
The new Image widget is already available, and you can find it in its usual place — in the Basic section of the Widgets tab:

New Functionality
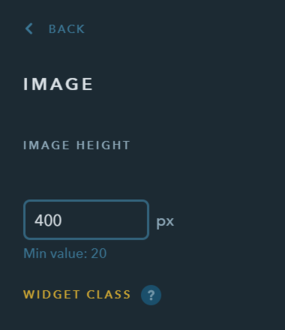
Now you can set the image height in pixels instead of using a scrollbar and setting approximate size ;)

This is a very useful option that will help you resize the image while keeping its aspect ratio!
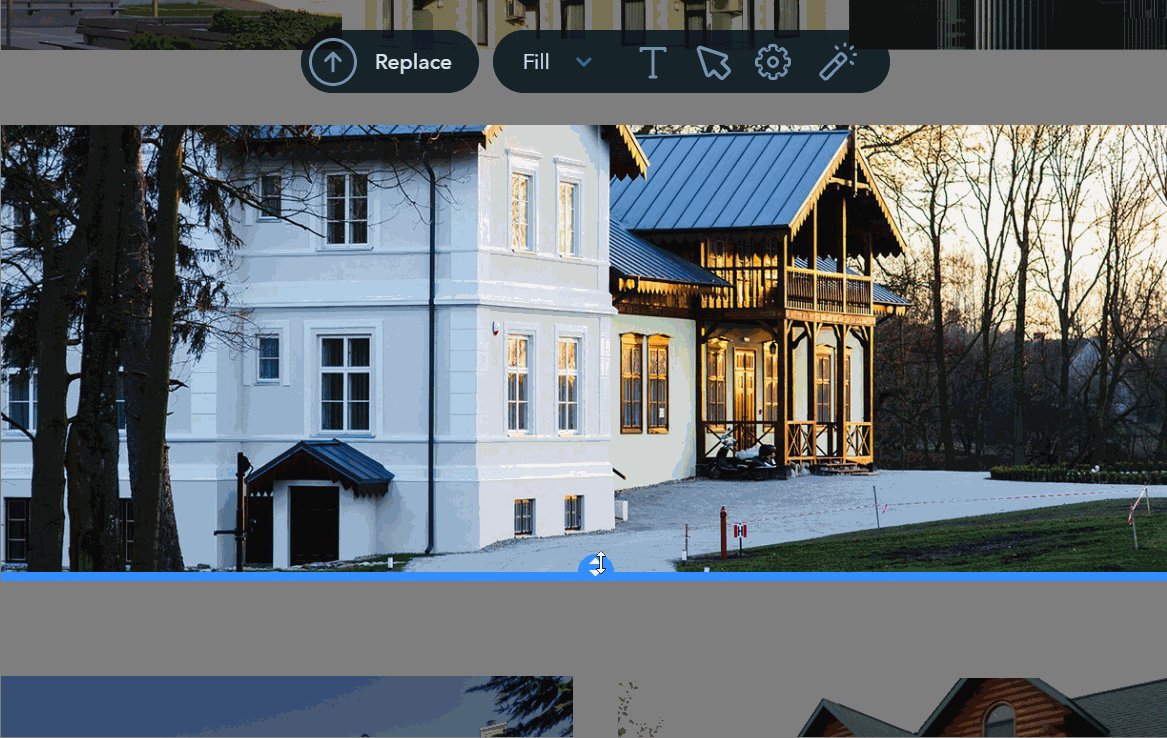
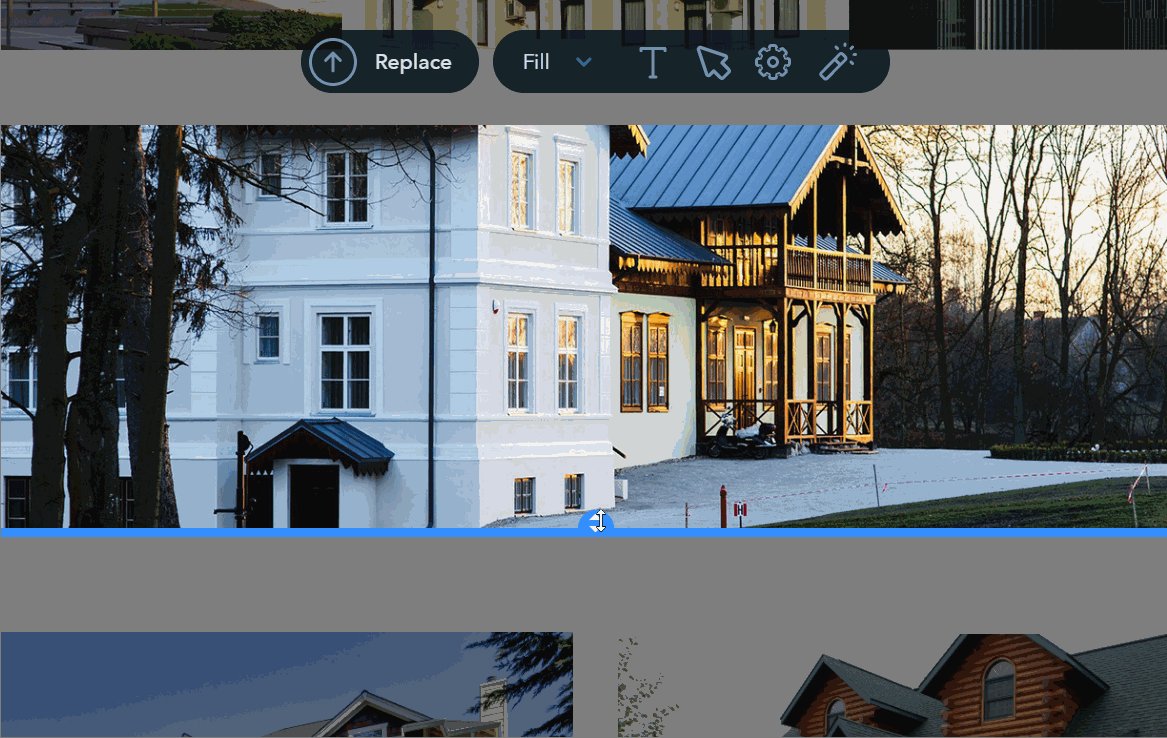
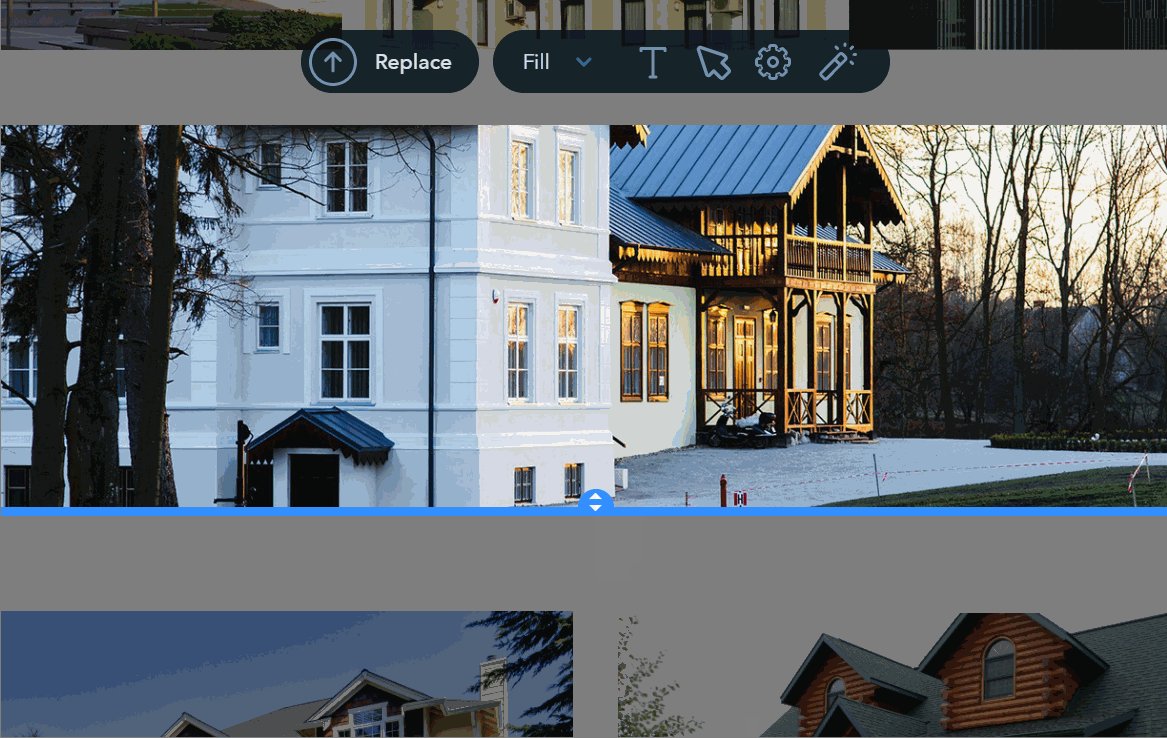
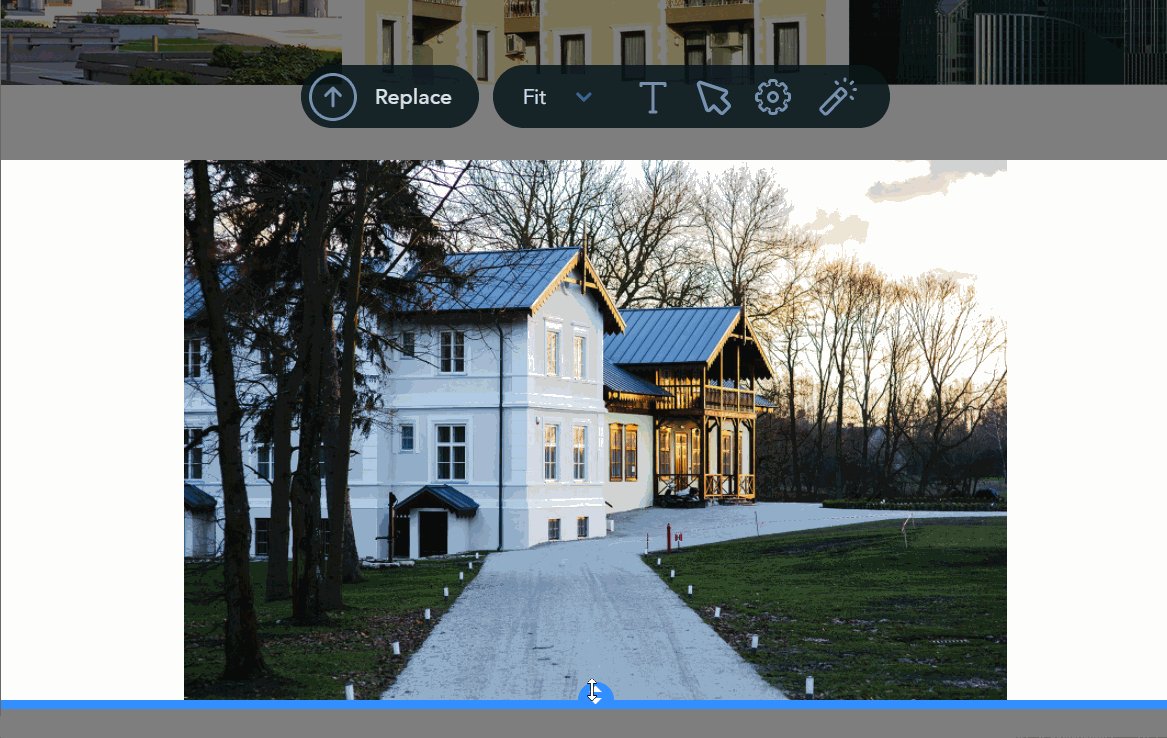
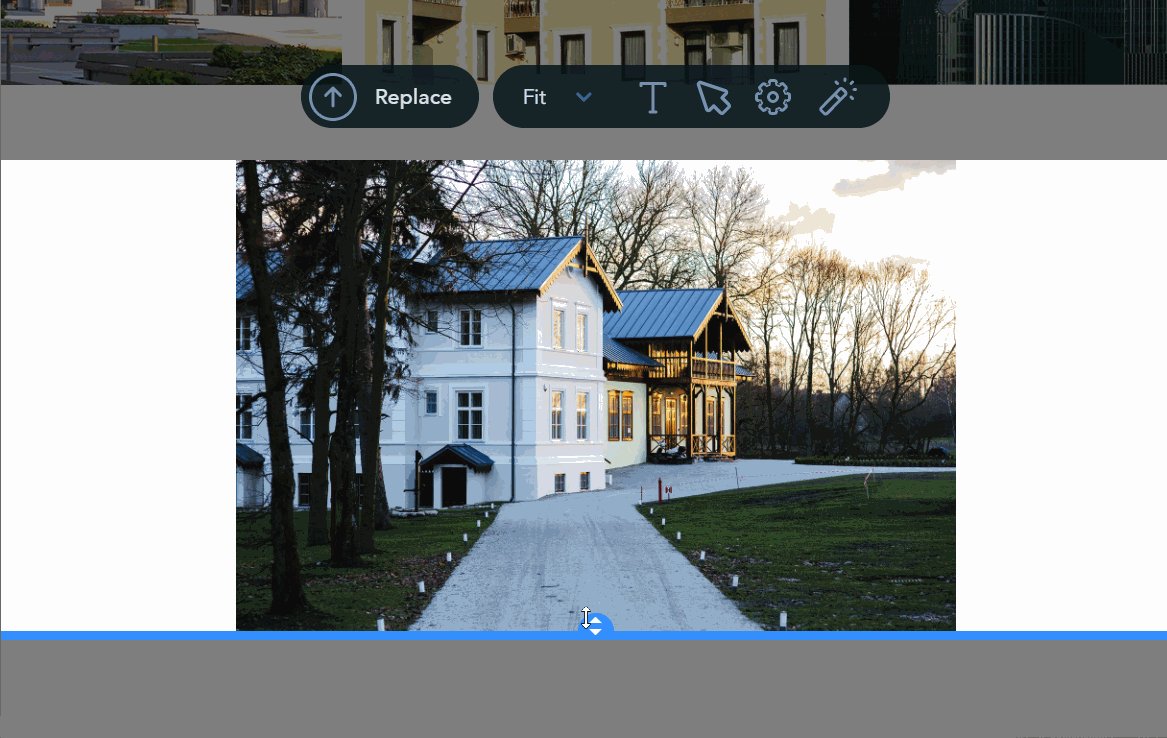
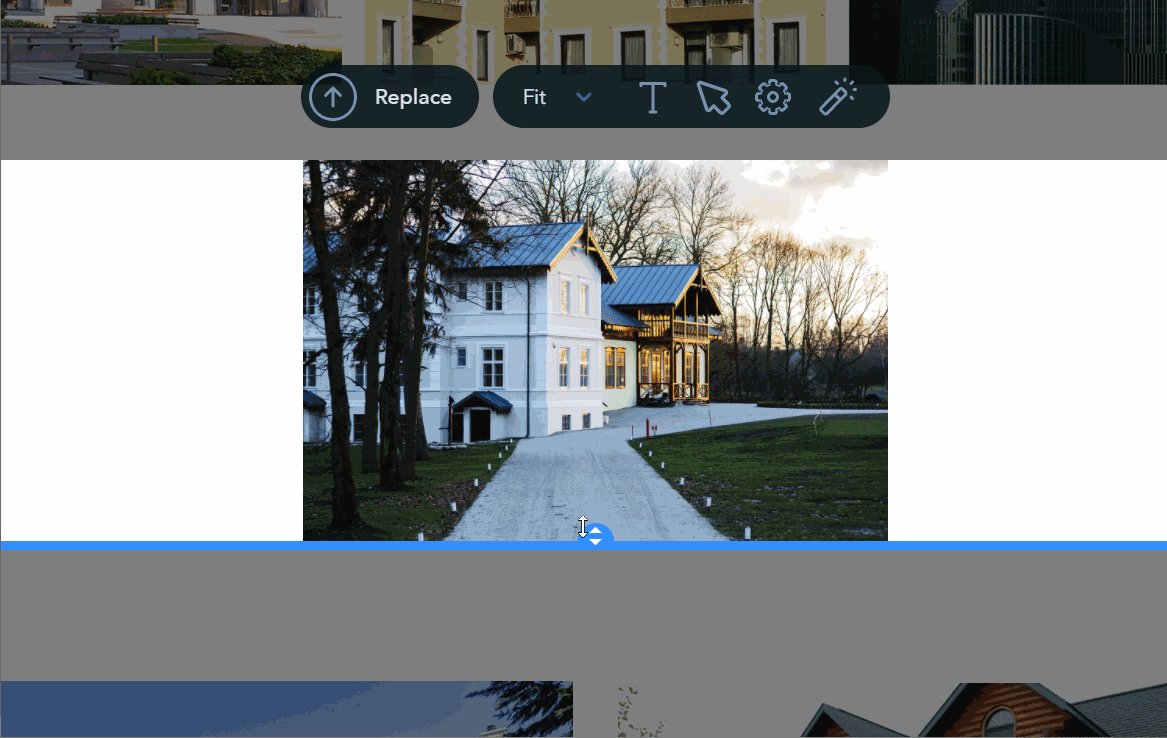
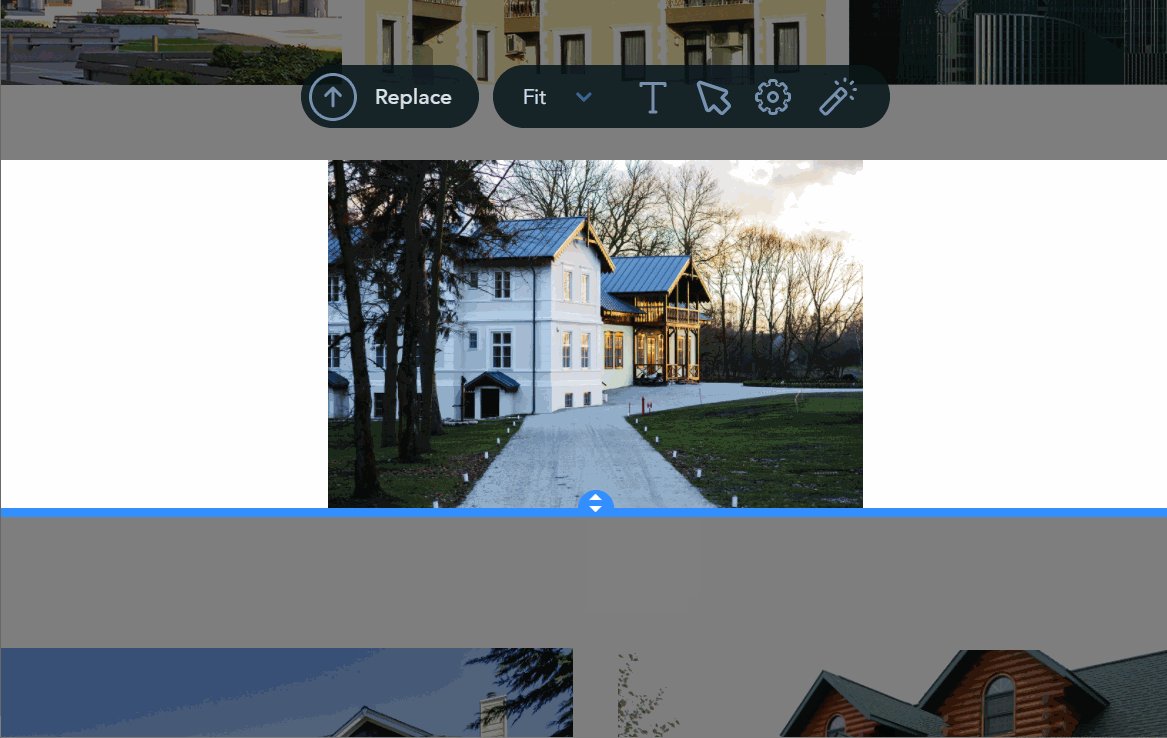
If you select the Fit mode and start changing the image height, its width will also change according to the image aspect ratio. In the Fill mode, the image height has no effect on its width, the picture automatically fills all the available space for its width.
This is how it works:


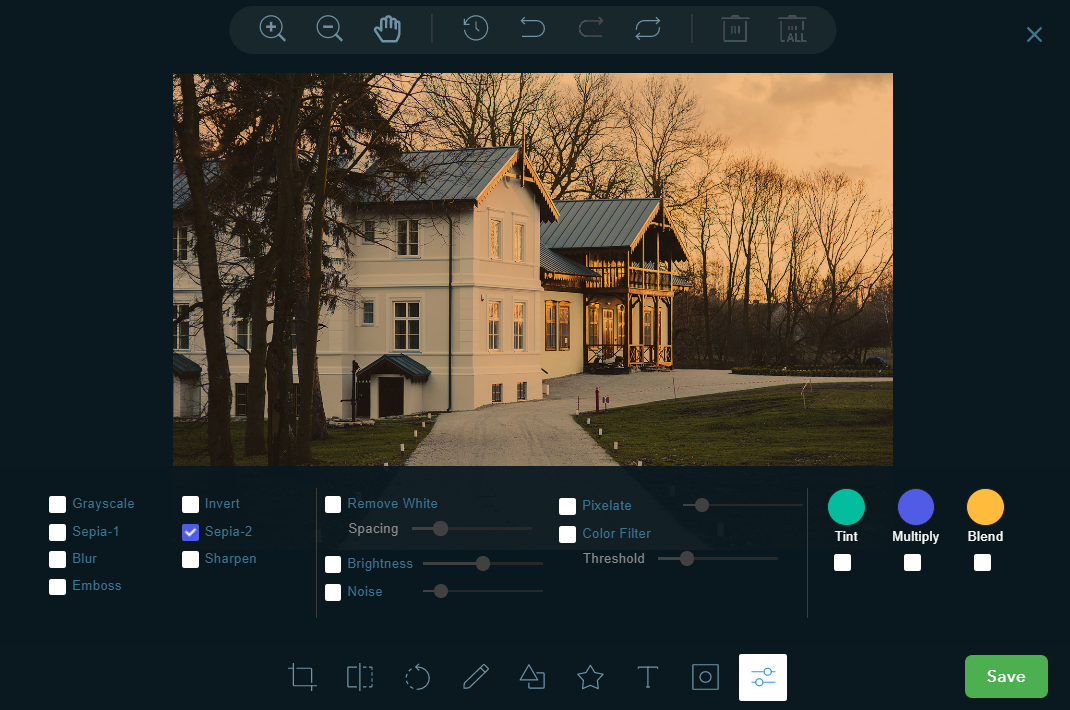
More Settings
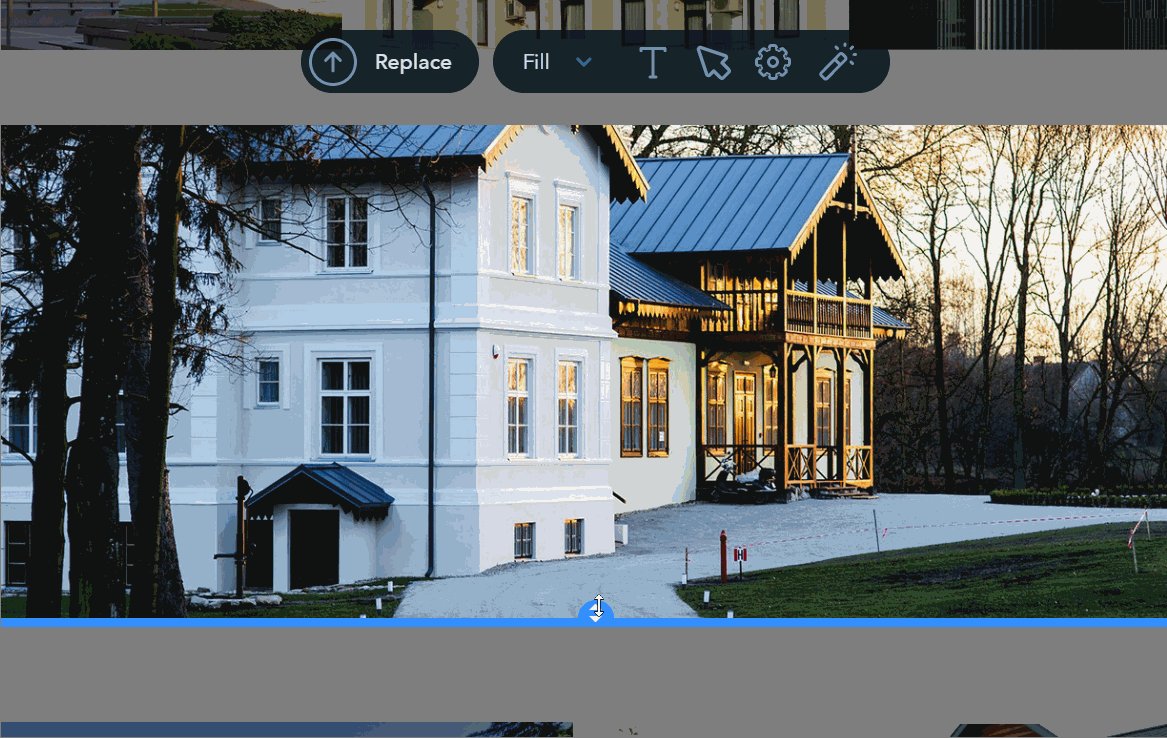
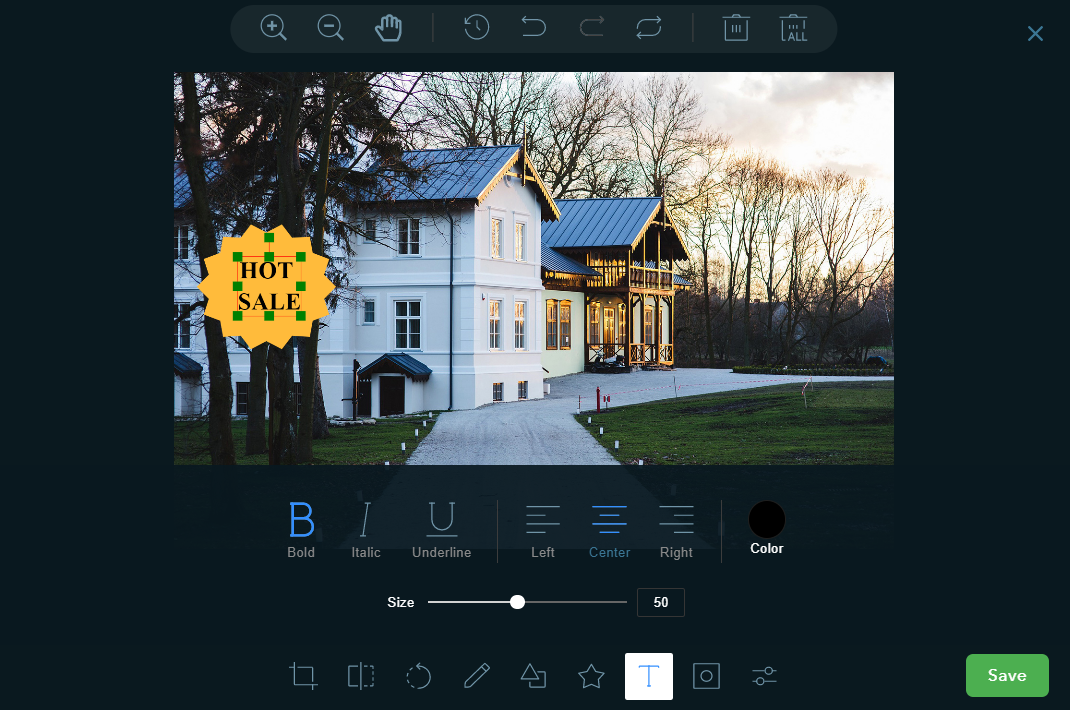
You can customize the image display options: add text in front of the image, apply ready-made effects, draw geometric shapes, and more:

Turn images into banners right in the uKit builder:

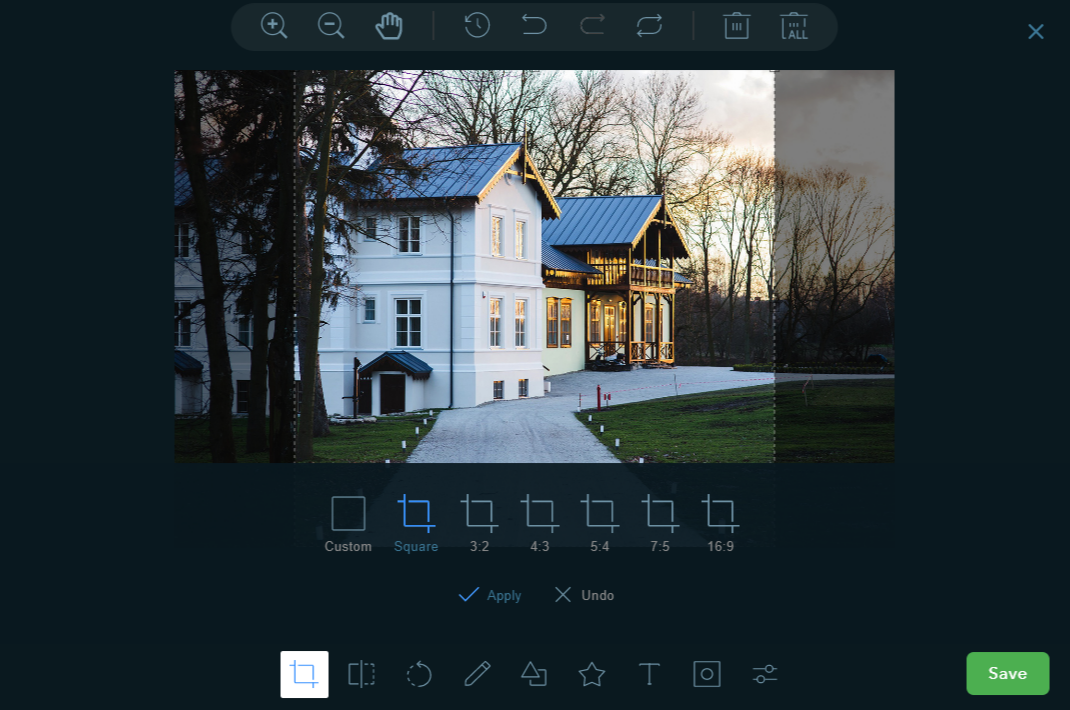
Advanced Cropping
Crop images to a specific aspect ratio:

Look What We Nearly Forgot!

And enjoy fast image loading on your site! We took care of that, too :)
P.S.The old version of the widget is still available and can be found in the Content section:


Please comment if you have any questions or would like to share your ideas :-)