Product Cart Updates
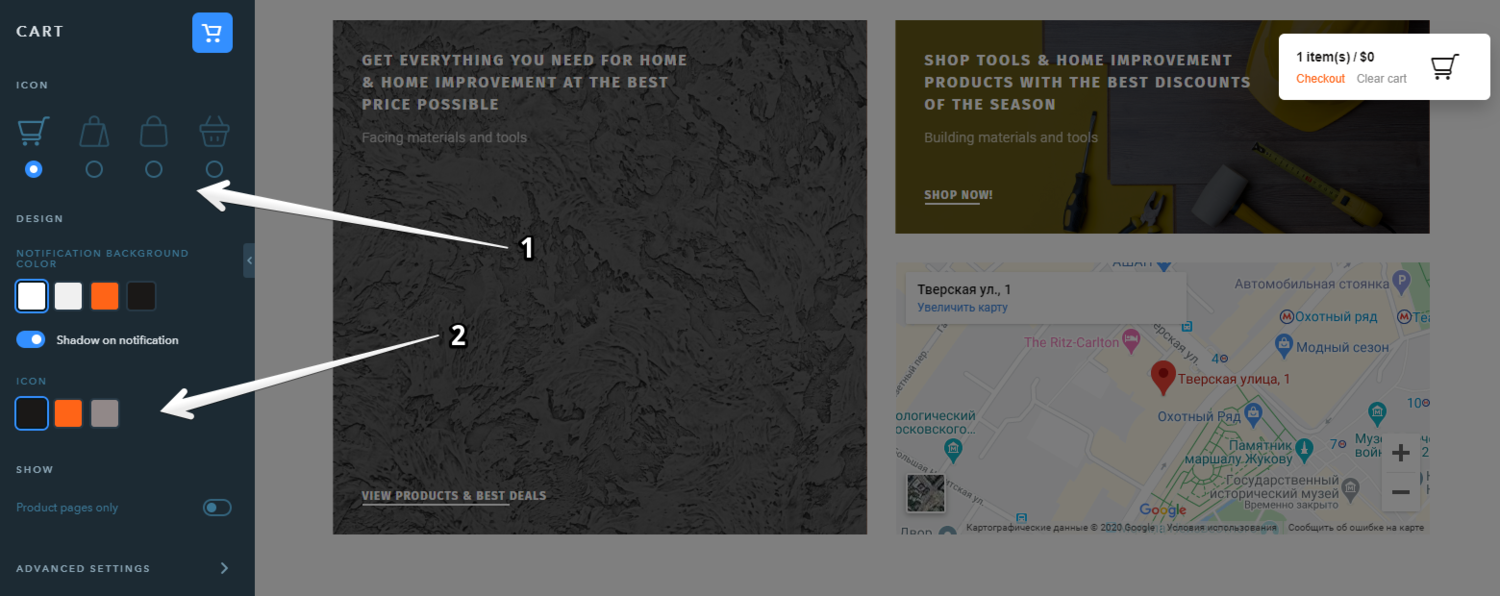
Now, on uKit, you can use advanced settings to change the design and location of the cart. For example, you can select an icon and its color to display on a desktop:

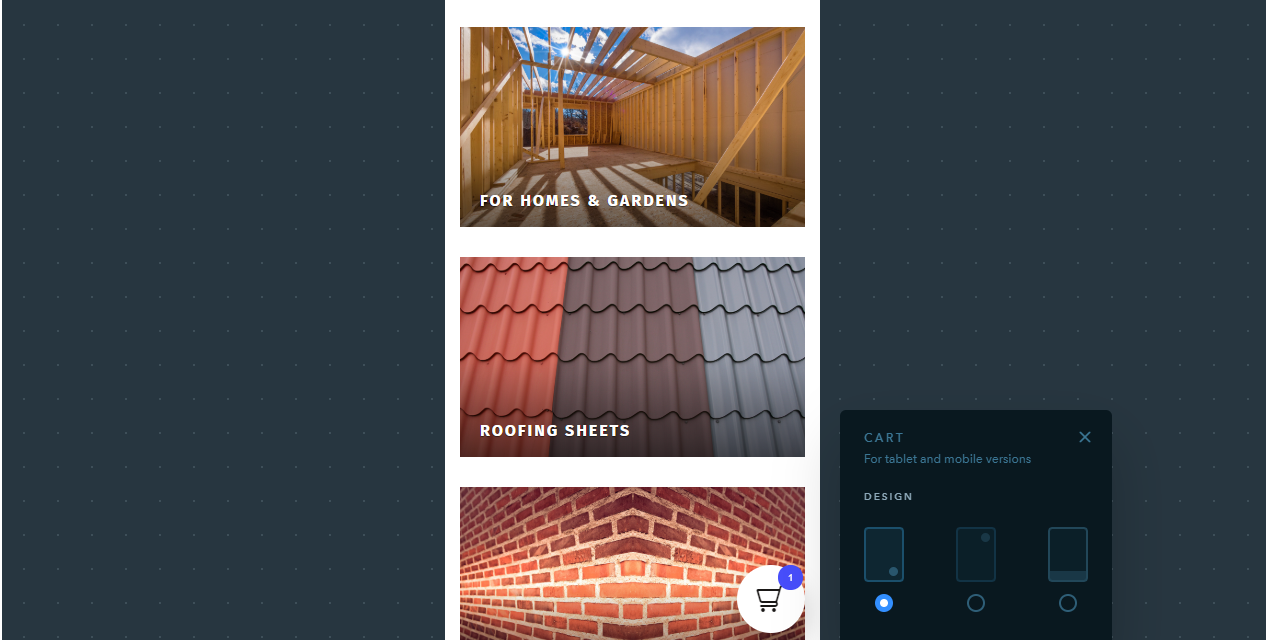
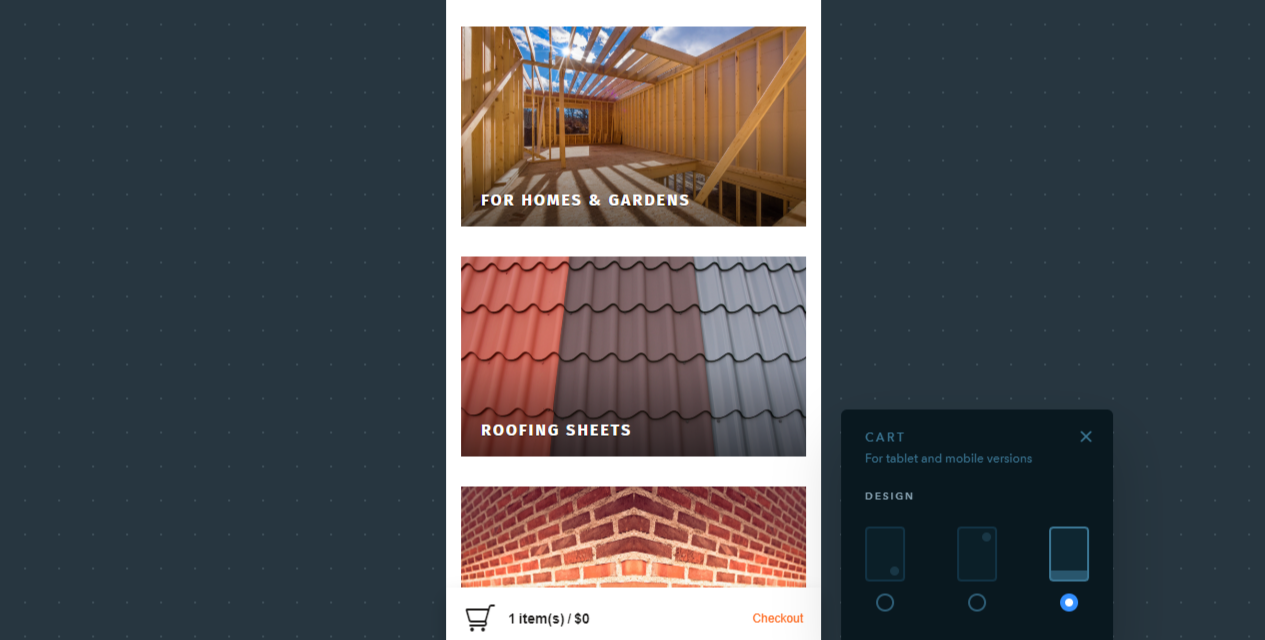
For tablets and mobile devices, you can select the location of the cart — the icon can be placed at the bottom and top of the screen, or as a strip at the bottom of the full-screen width:


This comes in very handy when you have several floating widgets on your page at the same time, for example, the Callback widget, the Live chat widget, and the Product widget. Spread them around different corners of the screen so that they don't overlap and steal the show from each other.
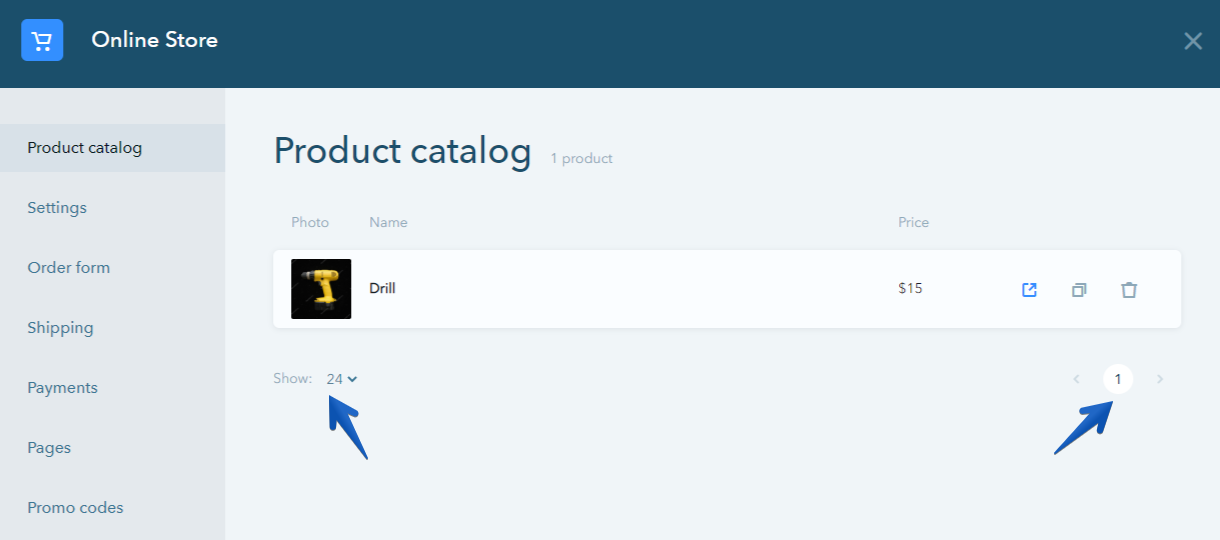
Pagination for the Product Catalog
We’ve added pagination for the new Product catalog — now, you can choose how many products to display on one page, and the rest will be divided into other pages in the catalog:

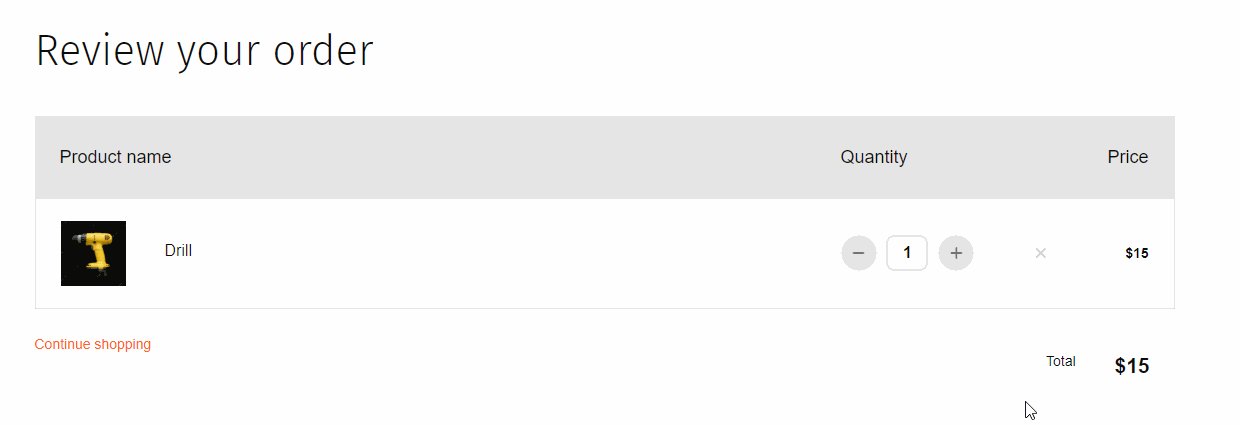
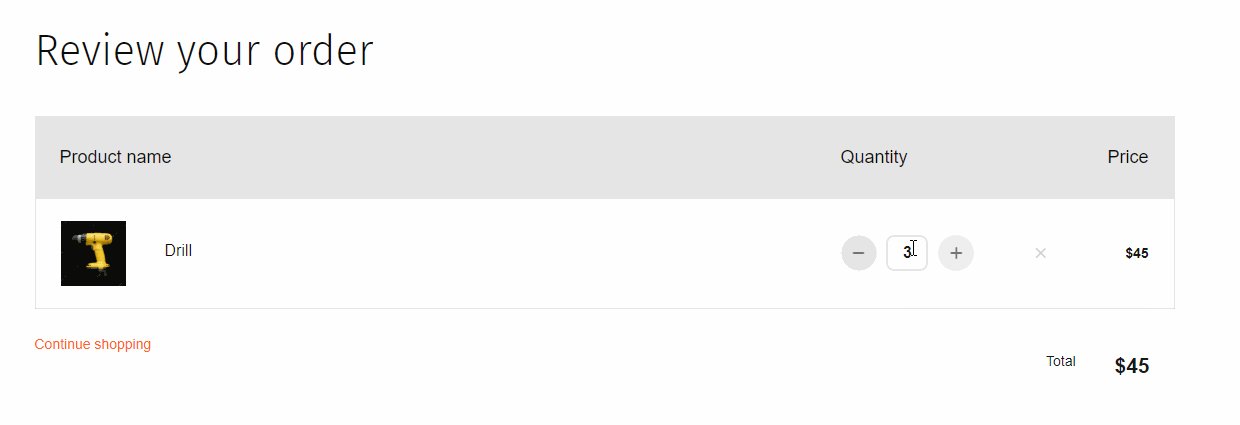
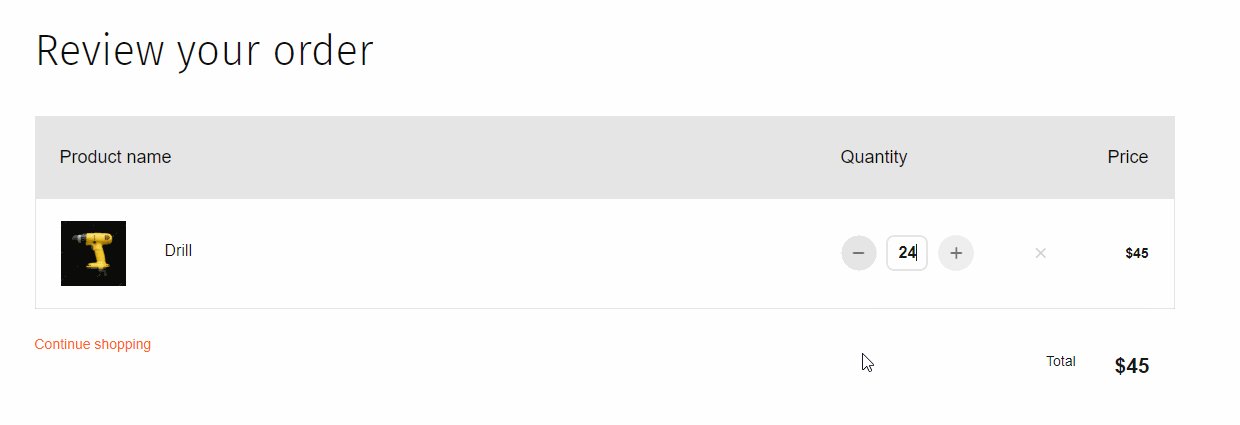
Entering the Number of Products with a Keypad
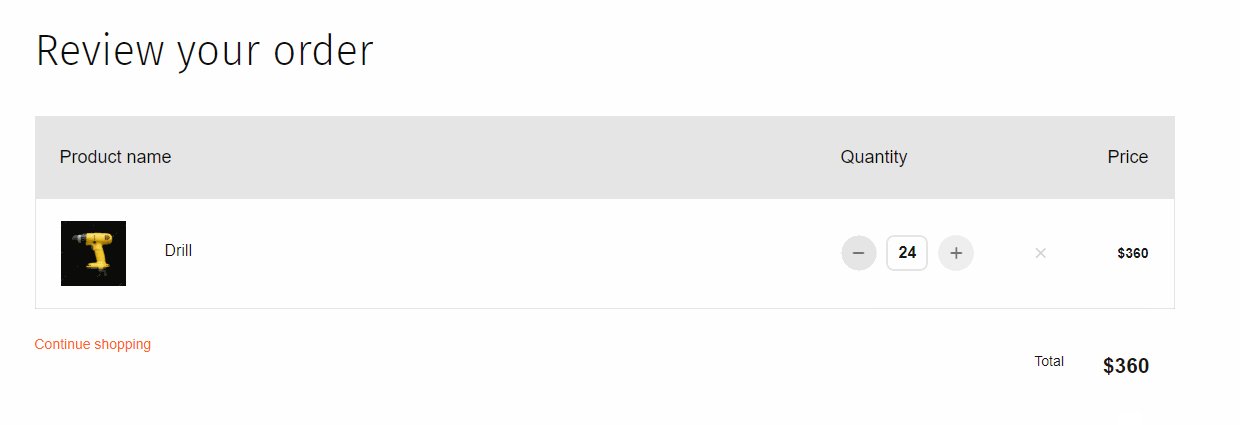
Another tiny but useful option that you’ve been asking since the previous update for online stores has been released. Now when placing your order, you can enter the desired amount of products manually using the keypad.

As always, we look forward to reading your ideas and suggestions! Share them in the comments below.