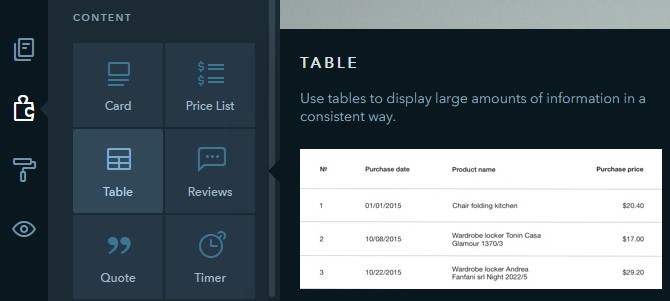
To find our brand new widget, switch to the Builder mode and navigate to the Content section:

Grab the widget and drag it to the page by holding down the mouse button. After that, configure the number of columns and rows within the table:

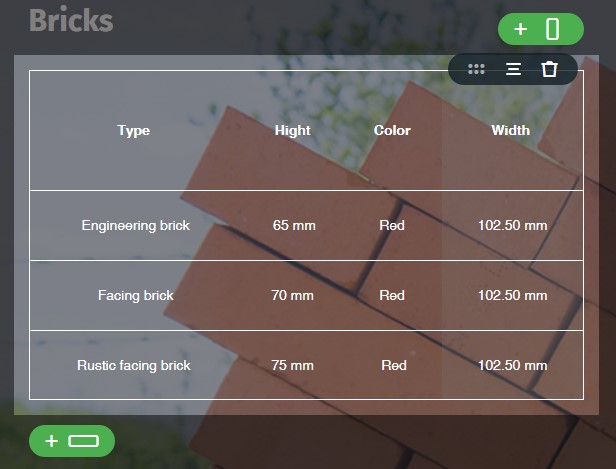
To add a new cell you need to click on the green button on the right (for a column) or at the bottom (for a row). Columns and rows can be easily rearranged by dragging the handler to the desired place.
Design Settings
We’ve added the opportunity to configure the most important aspects: color, alignment, and header. But we’re not done yet! In the future updates the widget will be improved and enhanced with additional features. And you can directly impact on what it will be able to do :)
Tell us what features you’d like to see added to the Table widget. Your thoughts directly influence what we decide to implement, so keep the comments and feedback coming!
See you soon!