Where to Find the New Settings?
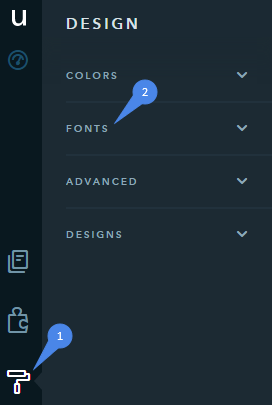
To change fonts on your website, go to the Design section in the Builder mode. We have significantly revamped its interface and added new groups of settings:

By navigating to the Fonts grouping, you get to managing the font pares of your website. Why call them pairs? No, it has nothing to do with the spring romance :)
Here at uKit, we do our best to follow the modern canons of design and usability, according to which it’s recommended to “play around with website fonts” without using more than 2 options. That’s why we’ve introduced the settings for the font pair – one font will be applied to all headings on your website (the Heading text style, and headings of widgets and cards), and another will set the style for the normal text on the website.

What Can Be Changed?
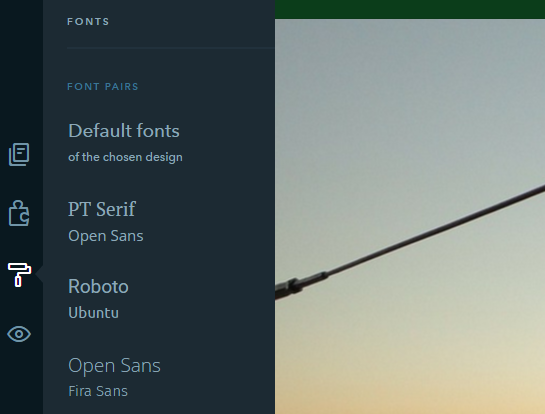
By default, each template comes with a predefined font pair that you can see straight away when choosing the preferred website design. Our designers took care of everything and provided you with 3 additional pairings that are the best possible combination. But you can easily create your own set by choosing not only the font families, but also manually configuring their size, style, and line spacing.

We recommend that you take great care in setting up the line spacing and check how the fonts are eventually displayed across all devices.
How to Create a Font Pair?
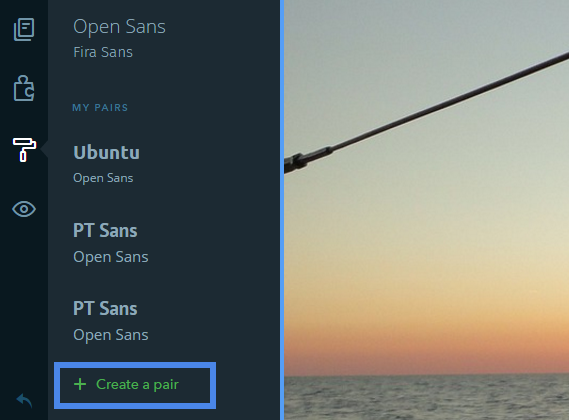
Navigate to the Design section, scroll down until you see the link Create a new pair and follow it:

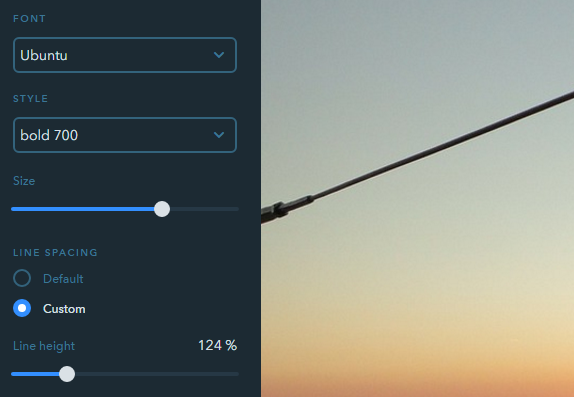
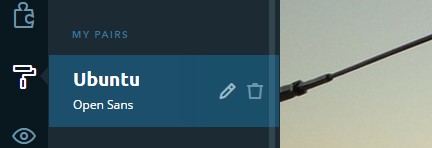
Hover the mouse cursor on the pair you’ve created and click on the edit icon :

Customize the font settings remembering our advice to keep a keen eye when choosing a custom line height.
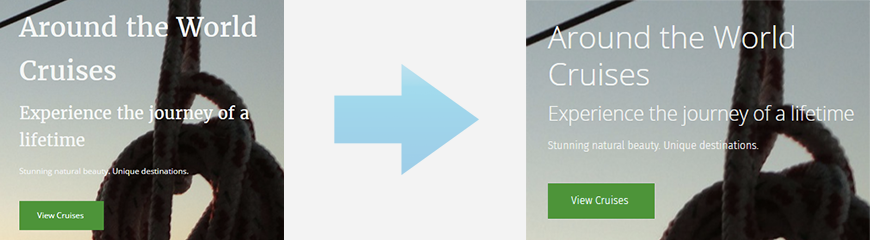
Putting New Features to Use
Here’s how you can refresh your website’s look in a few clicks if you grew a bit tired of it, but don’t want to resort to the global overhaul of your design:

Coming Soon
Introducing these new typography settings is not the end of the story, though. It is the first step toward a bigger goal: more customization opportunities for your website. Stay tuned as soon we will not only expand the list of source fonts, but also introduce the option to add your custom font and customize it for specific widgets.
Don’t hesitate to leave your comments and suggest ideas on how to improve our builder. Note that we pay attention to every single feedback you send us.
See you soon as more updates are underway!

