Video Background for Blocks
If you want to make your page more dynamic, setting up a video background is a perfect solution. Just a couple of clicks and a video is nicely playing behind the blocks with your information. It’s especially eye-catching on travel websites where a beautiful timelapse is placed on the background!
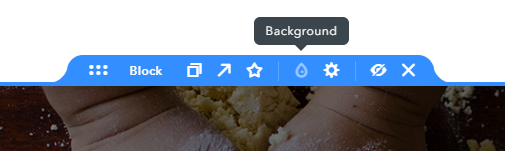
To turn your static web page background into a video, go to the Background tab of the block you’d like to apply changes to:

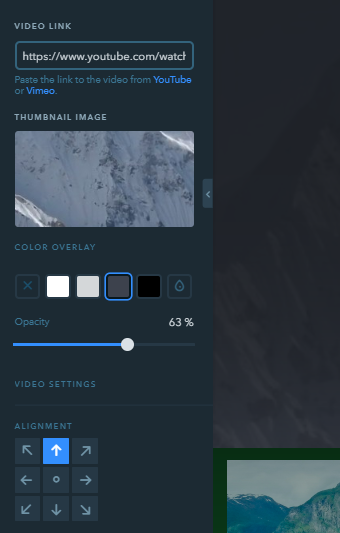
Add a link to a video from YouTube or Vimeo:

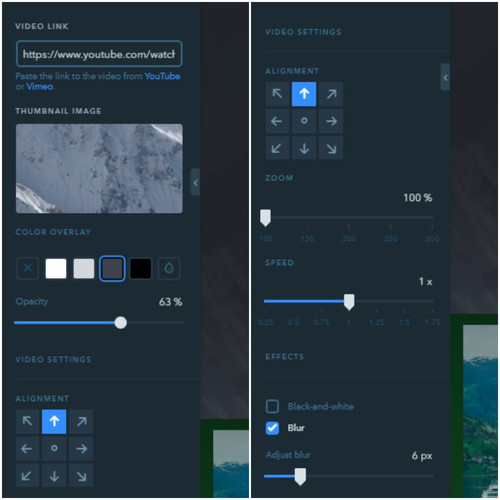
On the panel that will appear on the left, you can:
- configure an overlay and its intensity
- choose an alignment option
- zoom in or zoom out
- set the video playback speed
- add effects

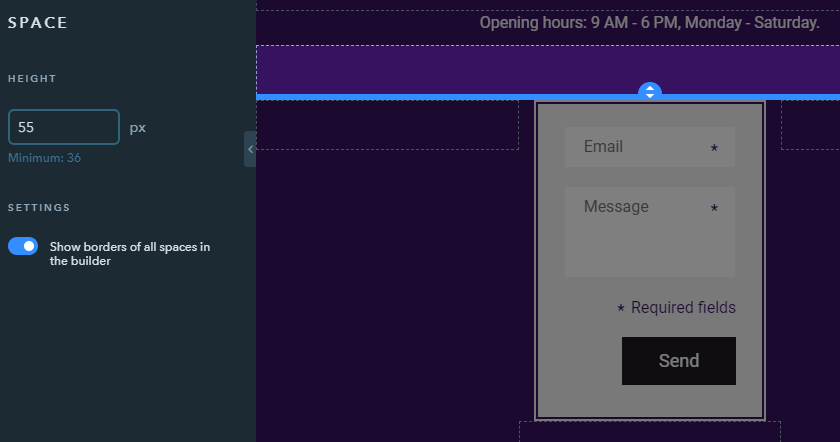
Space Widget Setup
We couldn’t help but listen to the voice of perfectionists who’ve been asking to make it possible to fine-tune the Space widget. Now not only can you highlight the borders of widgets with a dotted line but also manually set the height of the widget in pixels.


There's more to it than that — new features to make this widget even more flexible are coming soon. Stay tuned!